
三分钟搭建一个最基础的站点。
白嫖的阿里云服务器到期了,GitPage 也挺不错的,想着把以前搭建的直接丢过来,在参考了许多教程后,便有了这篇文章。。。
1. 安装依赖包
Hexo是静态框架,与GitPage一致。但Hexo不是唯一的选择,常用的框架还有很多,可以根据喜好选择适合自己的框架。
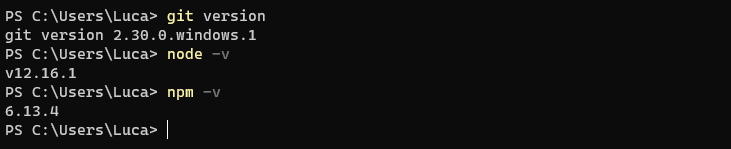
1 | git version # 检查 git |

版本无需一致,能用就行
2. 创建GitHub仓库
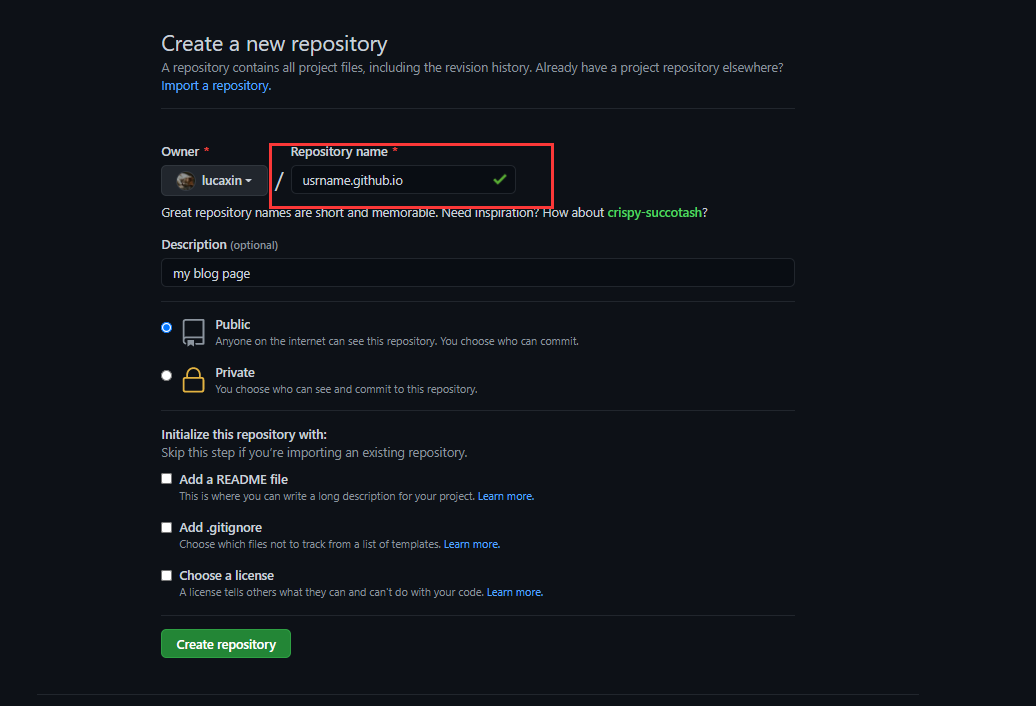
在申请完Github账号后,应新建一个仓库。仓库名是你的用户名+github.io。
完成之后,为了方便之后Git的操作,需要配置SSHkey。具体步骤可以参考以下过程:
1 | # 先随便找个地方右键点击Git Bash here |
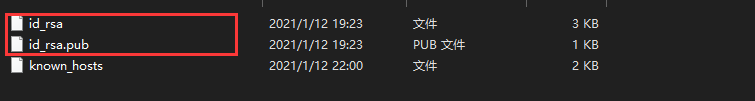
用户名和邮箱设置完成后要生成私钥和公钥,如果你是第一次,你可以放心大胆的敲$ssh-keygen -t rsa -C "{user@emali.com}"。敲完之后要注意它返回的说明,他会提示你刚才生成的SSH-KEY保存在哪里,如果你用cat命令无法找到,可能是你的路径不对,这时你可以去它告诉你的地方,你会找到私钥id_rsa和公钥id_rsa.pub。
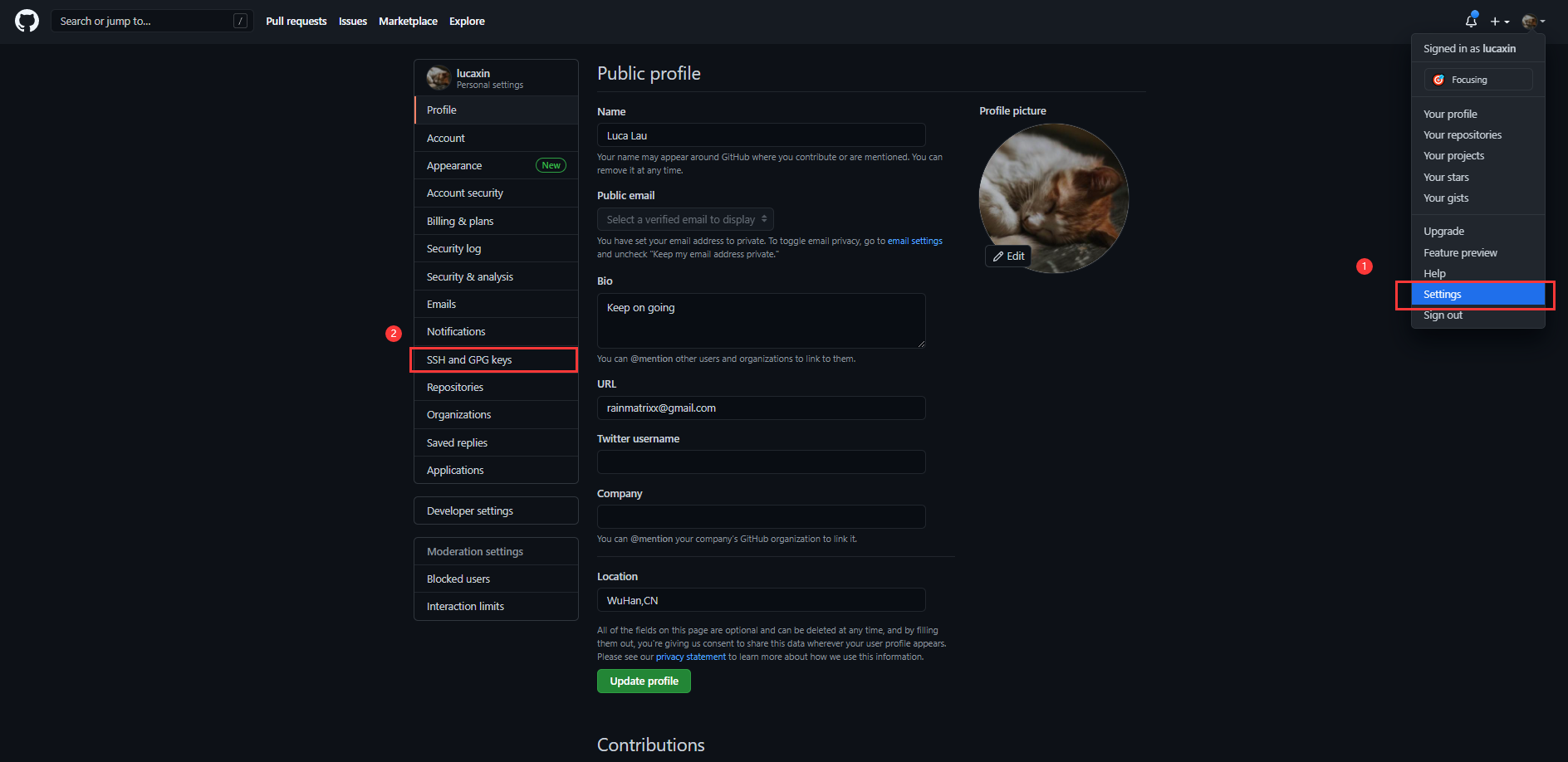
vscode打开公钥后复制链接,点击右上角头像setting,然后找到SSH and GPG keys。
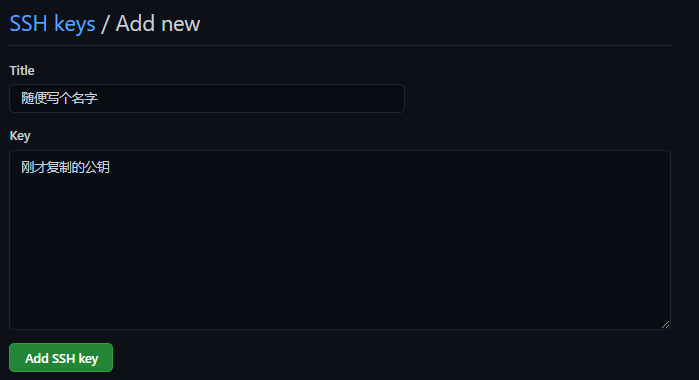
然后新建一个SSH-KEY,Title随便写一个,Key就是刚才复制的公钥。
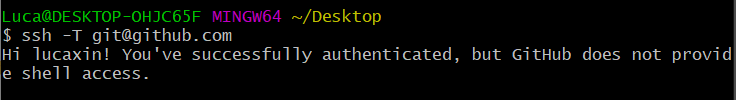
最后要验证是否配置成功:ssh -T git@github.com,如果跟你打招呼,就是配置成功了。
3. Hello Hexo
如果前面的准备工作做的差不多了,此时可以进行安装Hexo框架,可以搭建一个十分简陋的站点了。首先新建一个blog文件夹,在文件中打开powershell,输入命令npm install -g hexo安装Hexo框架。完成之后输入hexo init,命令完成后在blog文件夹下会出现你的站点文件,这就是博客的项目文件了,之后的修改主题以及添加其他功能都在这个文件夹下完成。
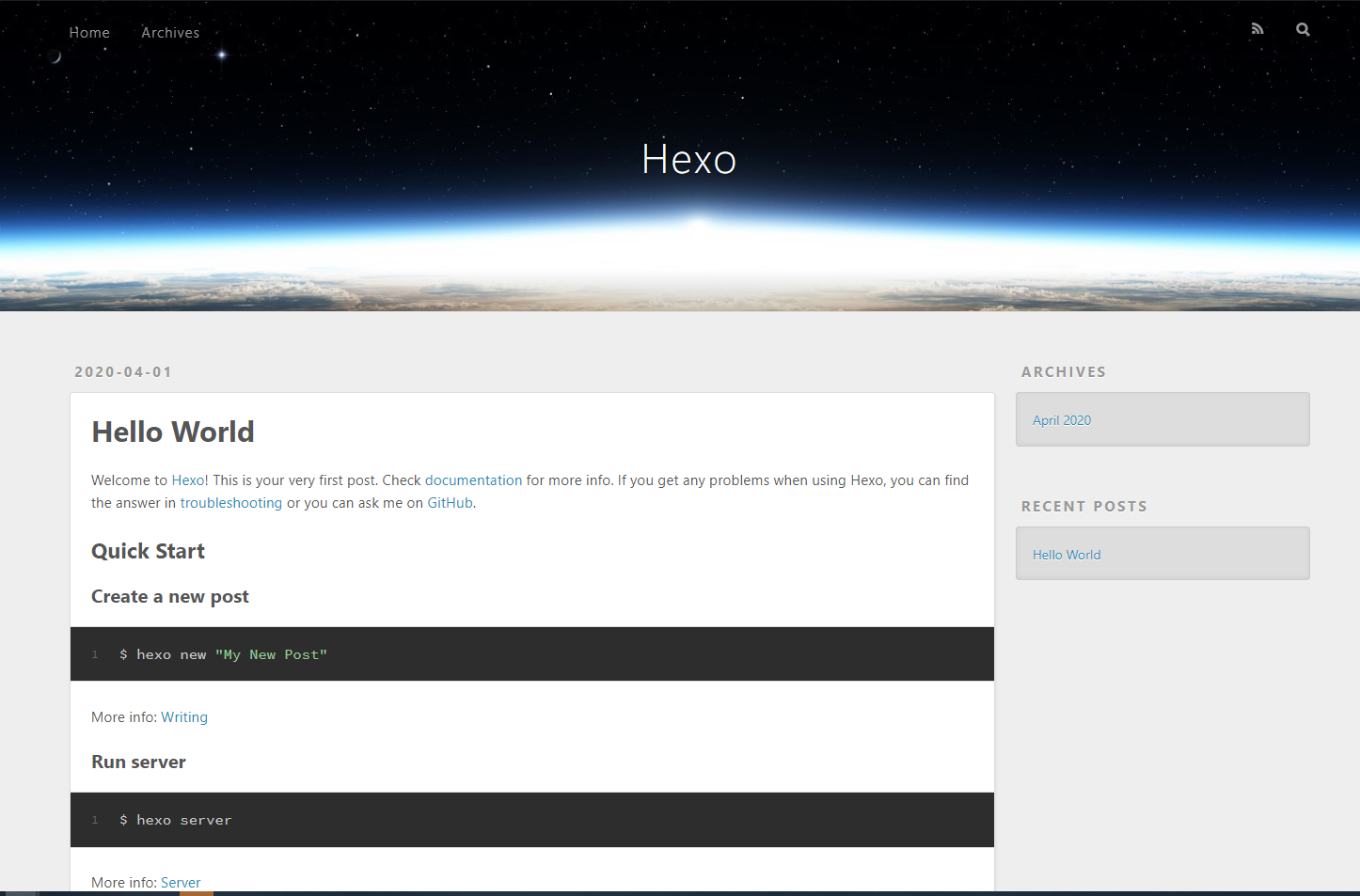
完成之后,输入hexo g进行编辑生成,hexo s启动本地服务,服务启动完成后,会提示打开本地窗口,打开浏览器输入localhost:4000或localhost:4001就可以看到一个本地的页面了。

第一次生成的页面大概是这个样子
1 | # 常用命令 |
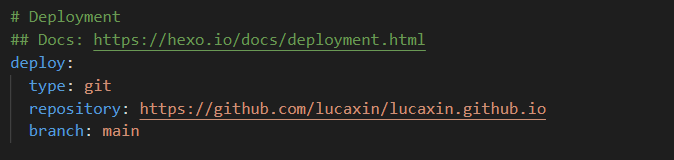
刚才的页面只是在本地端起的一个服务,我们想让跟多的人看到我们的想法,所以需要推到远端。hexo-deployer-git提供了这个功能,npm install hexo-deployer-git --save安装该插件。然后在刚才新建的blog文件夹下找到_config.yml,修改一下关于git的配置。在文件的最后。在2020年10月1日的时候,GitHub将master分支改成了main分支。
4.其他
快速在Git Page搭建了一个博客站点,但是十分简陋,如果需要发布文章,我使用的hexo-admin插件,使用起来挺方便的。其他的方面可以继续查阅相关的教程配置。